前回まででBlogサイトの作成は完了したので、 今回はmiddlemanシリーズの最終回として作成したBlogサイトをAmazon S3のStatic Website Hostingでホストする方法を書きます。
S3 Static Website Hosting
イントロダクションでも触れましたが、Amazon S3はStatic Website Hostingの機能を使うことでS3が持つ堅牢性やスケーラビリティをそのままに、S3に保存したファイルを簡単にWebサイトとして公開することができます。 当サイトもこのStatic Website Hostingを使用して運用しています。
ネイキッドドメインでの運用
当サイトは「www」などのサブドメインを含まないネイキッドドメイン(nmbr8.com)で運用しています。 S3のStatic Website Hostingでネイキッドドメインを使う場合、DNSはAmazon Route 53を使う必要がありますので、Route 53の設定方法についても合わせて書きたいと思います。
また、思わず「www」を付きでアクセスしてしまった場合に備えて、「www.nmbr8.com」へのアクセスは「nmbr8.com」に転送するように設定しています。
設定の流れ
- S3のバケット作成
- Static Website Hostingを有効化
- バケットポリシーを追加
- サブドメイン⇒ネイキッドドメインへのリクエスト転送設定
- Route53の設定(AレコードおよびCNAMEレコード登録)
- ドメインのDNSサーバをRoute53のDNSサーバに変更
- middlemanのビルドファイルをS3にデプロイ
AWSのアカウントは登録済みの前提で話を進めます。
S3のバケット作成
まず始めにS3のバケットを作成します。バケット名はドメイン名と同一にする必要があります。 当サイトを例にとると、「nmbr8.com」と「www.nmbr8.com」の2つのバケットを作成します。 実際にコンテンツをアップロードするのは前者のネイキッドドメイン名のバケット(nmbr8.com)になります。
最初にネイキッドドメイン名のバケット(nmbr8.com)を作成します。
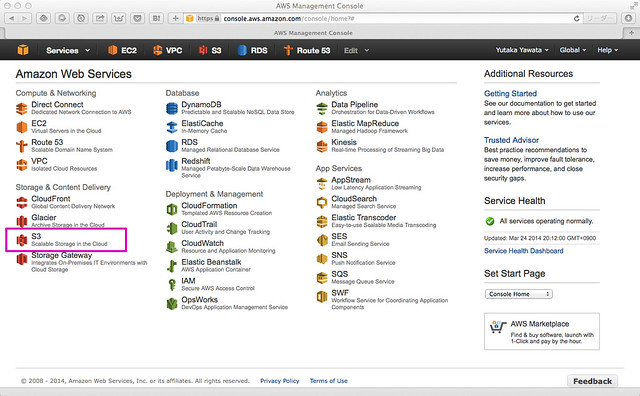
▼ AWSのコンソールからS3のサービスコンソールにアクセスします。

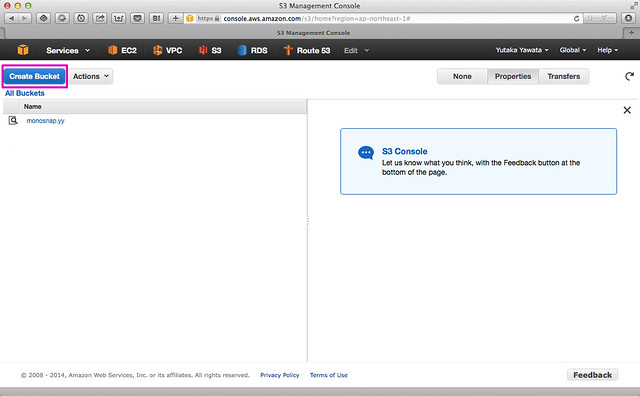
▼ [Create Bucket]をクリックします。

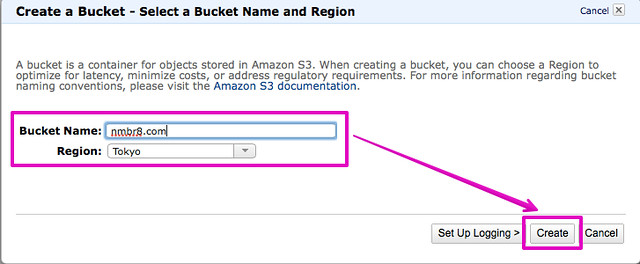
▼ バケット名を入力&リージョンを選択し、[create]をクリックします。
 <
<
リージョンは速度重視なら「Tokyo」を、価格重視なら「US Standard」、という選択肢になるかと思います。 小規模サイトであれば価格も微々たる差なので、私はTokyoを選択しました。
同じ手順で、www付きのドメイン(www.nmbr8.com)も作成しておきます。
Static Website Hostingを有効化
作成した2つのバケットのうち、ネイキッドドメイン(nmbr8.com)名のバケットに対してStatic Website Hostingを有効化します。
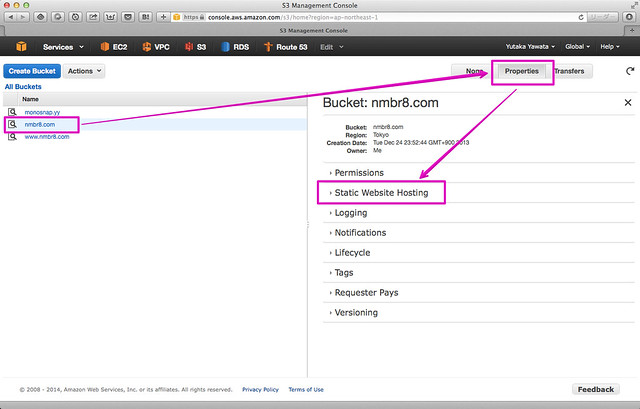
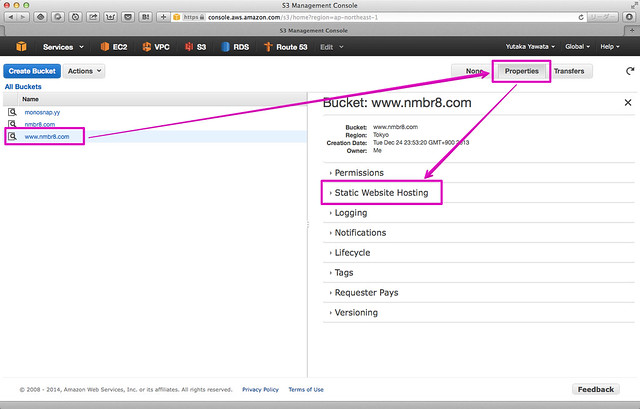
▼ バケットを選択して画面右上の[Properties]をクリックします。
▼ 画面右にバケットのプロパティが表示されるので、[Static Website Hosting]の項目を展開します。

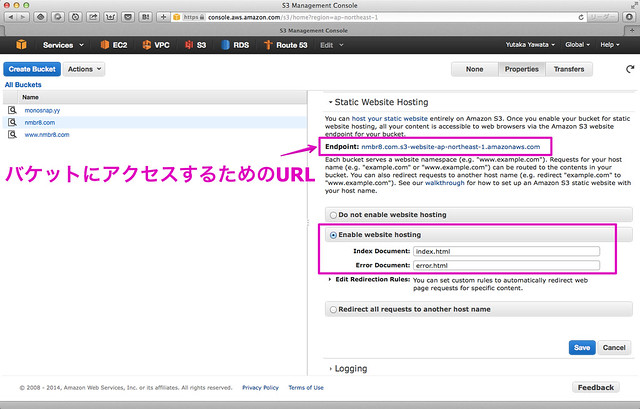
▼ [Enable website hosting]を選択し、[Index Document]に[index.html]と入力します。
[Index Document]には「http://nmbr8.com/」のようにファイル名を含まないURLへのアクセスに対して表示させるファイルを設定します。
[Error Document]には「404 FileNotFound」時に表示させるファイルを設定します。 この設定必須ではないので、一旦ブランクでも構いません。
また[Endpoint]に表示されるURLが、このバケットにアクセスするためのURLになります。この値は後ほどRotute53の設定で必要となります。

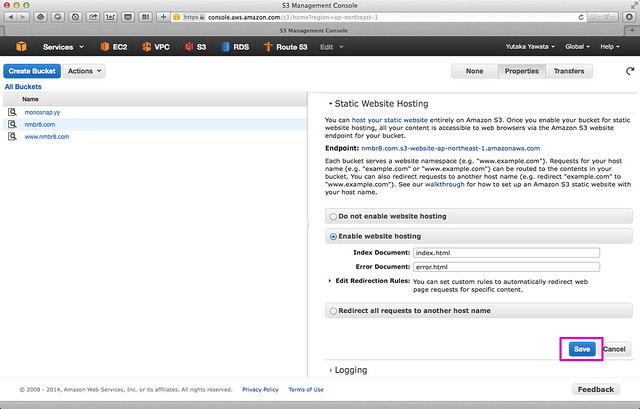
▼ [Save]をクリックし、設定を保存します。

バケットポリシーの追加
バケット内のファイルはデフォルトでは非公開となってるため、外部から誰でも参照可能となるようにバケットのパーミッションにポリシーを追加します。 この設定はネイキッドドメイン名のバケット(nmbr8.com)に対して行います。
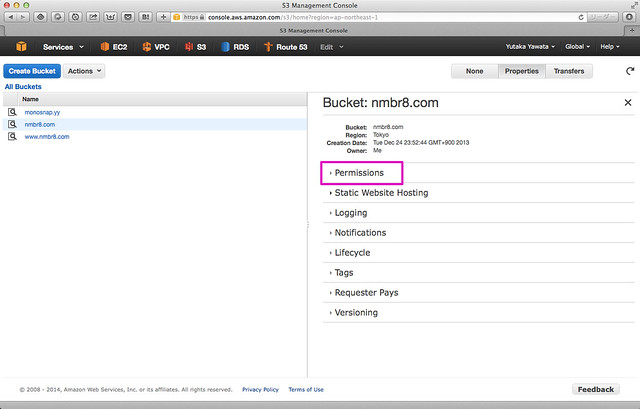
▼ バケットのプロパティの[Permissions]の項目を展開します。

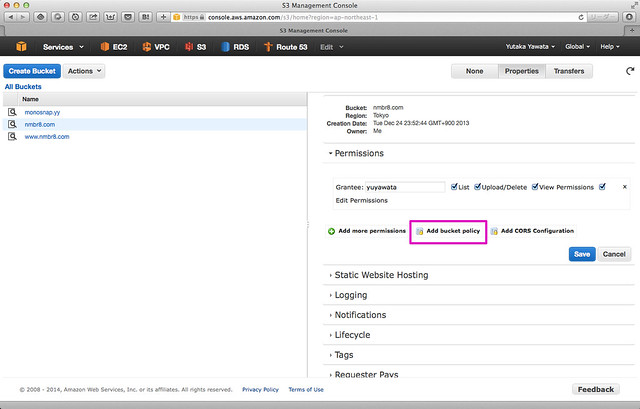
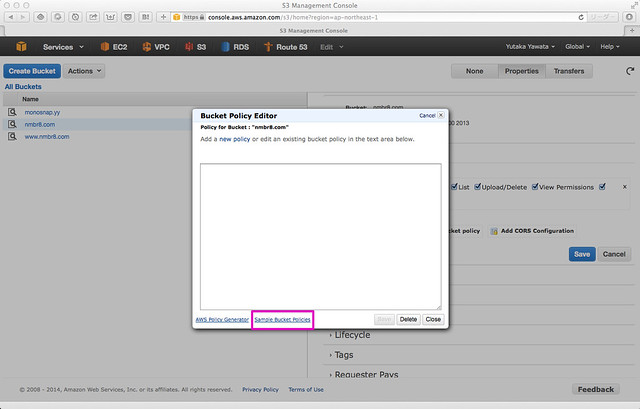
▼ [Add bucket policy]をクリックします。

▼ [Bucket policy editor]が起動するので、[Sample Bucket Policy]のリンクをクリックします。

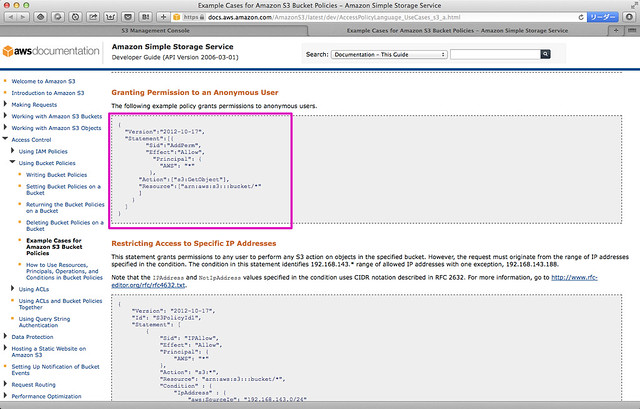
▼ ポリシーの設定例がいくつか表示されます。このうちの[Granting Permission to an Anonymous User]の内容をコピーします。

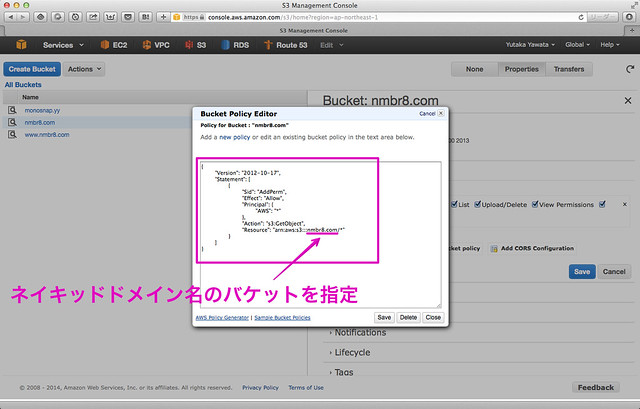
▼ コピーしたポリシーをBucket policy editorに貼り付けます。サンプルでbucketとなっている部分はネイキッドドメインのバケット名(nmbr8.com)に置換えます。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::nmbr8.com/*"
}
]
}
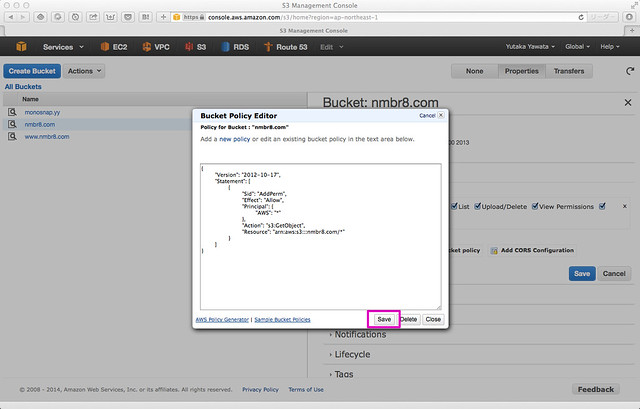
▼[Save]をクリックし、設定を保存します。

サブドメイン⇒ネイキッドドメインへのリクエスト転送設定
サブドメイン(www.nmbr8.com)のバケットに対するリクエストはすべてネイキッドドメインに転送するように設定します。
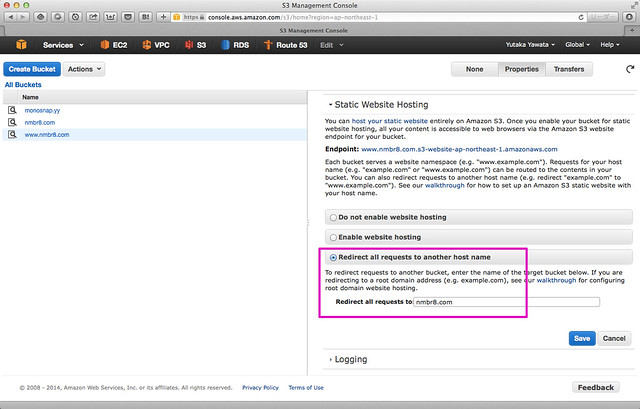
▼ サブドメインのバケットプロパティを表示し、 [Static Website Hosting]の項目を展開します。

▼ [Redirect all requests to another host name]を選択し、[Redirect all requests to:]にネイキッドドメイン名(nmbr8.com)を入力します。

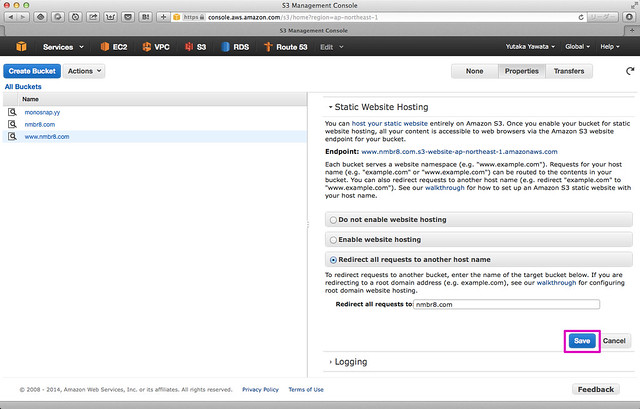
▼ [Save]をクリックし、設定を保存します。

サブドメインのバケットに必要な設定はこれだけです。
Route53の設定(AレコードおよびCNAMEレコード登録)
続いてRoute53の設定を行います。
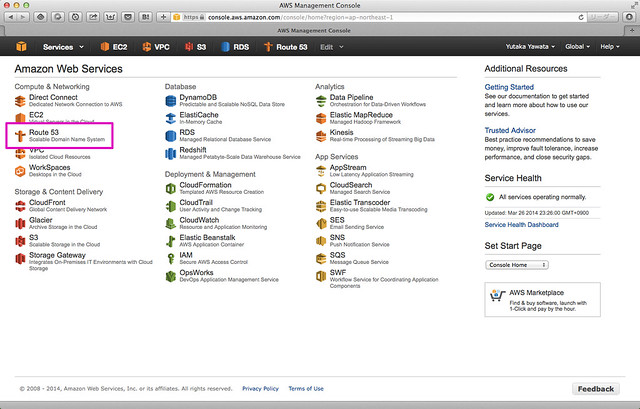
▼ AWSのコンソールからRoute 53のサービスコンソールにアクセスします。

まず始めにホストゾーンを作成します。
▼ [Create Hosted Zone]をクリックします。

▼ ドメイン名と、必要に応じてコメントを入力し[Create]をクリックします。

ホストゾーンの作成が完了すると[Delegation Set]にDNSサーバが4つ表示されます。 このDNSサーバをドメインのDNSサーバとして設定します。これはレジストラ側での設定となるので一旦後回しにします。

次にネイキッドドメイン名でAレコードを登録します。
▼ 登録したホストゾーンを選択し[Go To Record Set]をクリックします。

デフォルトでNSレコードとSOAレコードが登録された状態となっています。ここにAレコードを追加します。
▼ [create record set]をクリックします。

▼ 以下の通り設定し、[Save Record Set]をクリックします。
| 項目 | 値 |
|---|---|
| Name | 何も入力しない(=ネイキッドドメインを指定) |
| Type | A -IPv4 Address |
| Alias | Yes |
| Alias Taget | ネイキッドドメイン名のS3バケットを選択 |
Alias TagetでS3のバケットを選択すると、そのバケットのエンドポイントが自動的に入力されます。 上記以外の設定はデフォルトのままで構いません。

最後にサブドメイン名のCNAMEレコードを追加します。
▼ [create record set]をクリックします。

▼ 以下の通り設定し、[Save Record Set]をクリックします。
| 項目 | 値 |
|---|---|
| Name | www |
| Type | CNAME - Canonical name |
| Value | ネイキッドドメイン名のS3バケットのエンドポイント |

▼AレコードとCNAMEレコードが登録されたことを確認します。

これでAWS側の設定は整いました。
ドメインのDNSサーバをRoute53のDNSサーバに変更
ドメインのDNSサーバをRoute 53のDSNサーバに変更します。 設定方法については各レジストラ毎に異なるのでここでは割愛します。
これでS3 Static Website Hostingをネイキッドドメインで運用する準備が整いました。
middlemanのビルドファイルをS3にデプロイ
ここまでできたら、あとはmiddlemanのビルドファイルをS3にデプロイするだけです。
Blogの更新に度にS3のサービスコンソールから手動でファイルをアップロードするのは面倒なので、middleman-s3_syncというmiddleman拡張を使ってS3へのデプロイを半自動化します。
まずはmiddleman-s3_syncのgemを追加します。
Gemfileにmiddleman-s3_syncを追加して、bundle installを実行します。
source 'http://rubygems.org'
gem "middleman", "~> 3.2.1"
gem "middleman-blog", "~> 3.5.1"
gem "middleman-livereload"
gem "nokogiri"
gem "redcarpet"
gem "html2haml"
gem "middleman-disqus"
gem "middleman-syntax"
gem "middleman-s3_sync" # 追加
# For feed.xml.builder
gem "builder", "~> 3.0"$ bundle install
次にconfig.rbにmiddleman-s3_syncの設定を追加します。設定内容についてはmiddleman-s3_syncのgithubのリポジトリにテンプレートが公開されているので、これを使用します。
最低限必要な設定はバケット名、リージョン、AWSのアクセスキー、同シークレットアクセスキーの4つです。 その他は設定についてはテンプレートのままで問題ないと思います。 (詳しくはmiddleman-s3_syncのREADMEを参照下さい。)
activate :s3_sync do |s3_sync|
# デプロイ先のS3バケット名
s3_sync.bucket = 'nmbr8.com'
# バケットのリージョン
s3_sync.region = 'ap-northeast-1'
# AWSのアクセスキー
s3_sync.aws_access_key_id = ENV['AWS_ACCESS_KEY_ID']
# AWSのシークレットアクセスキー
s3_sync.aws_secret_access_key = ENV['AWS_SECRET_ACCESS_KEY']
s3_sync.delete = false
s3_sync.after_build = false
s3_sync.prefer_gzip = true
s3_sync.path_style = true
s3_sync.reduced_redundancy_storage = false
s3_sync.acl = 'public-read'
s3_sync.encryption = false
endデプロイ先のS3バケットはネイキッドドメイン名のバケットを指定します。
AWSのアクセスキーとシークレットアクセスキーはAWSのコンソールから「Security Credential」にアクセスして、[Access Keys (Access Key ID and Secret Access Key)] - [Create New Access Key]から作成します。
また、例えばBlogサイトのソースコードをGithubで管理したい場合に、アクセスキーとシークレットアクセスキーを直接config.rbに書き込んでしまうと
キーが全世界に晒されるリスクがあります。
これを回避するためにキーはローカル開発マシンの環境変数にセットして、config.rbからはその環境変数を参照するように設定しておきます。
こうすることでconfig.rbを安全にgitのバージョン管理の対象に含めることができます。
config.rbの設定ができたら、middleman buildコマンドでsourceフォルダ内のファイルをビルドして、middleman s3_syncコマンドでビルドしたファイルをS3にデプロイします。
初回のデプロイは多少時間がかかりますが、2回目以降は差分のみをアップロードしてくれるので処理時間が短縮されます。
$ bundle exec middleman build
$ bundle exec middleman s3_sync
ネイキッドドメイン(nmbr8.com)にアクセスして、Blogサイトが表示されれば作業完了です。
まとめ
今のところS3とRoute53の費用は合わせて$1/month程度で運用できています。まだサイトの運用を始めたばかりなのであまり参考にならない数値かと思いますが、S3の料金表を見る限りは当面は200円/月以下でサイトが運用できそうです。データも自動的に3箇所のDCにレプリケーションしてくれますし可用性は99.99%ですし、静的Webサイトのホスティング先としてはS3はかなりリーズナブルな選択肢と言えるかと思います。
middlemanシリーズは今回でようやく最終回を迎えることができました。 今後も当サイトについては機能追加やデザインの変更などを行っていくつもりなので、その流れでmiddlemanについてはまたなにがし書く機会があるかと思います。
今回までに作成したソースコードはgithubに公開しておりますので興味がある方は覗いてみて下さい。
参考サイト
- [AWS]お名前.comからRoute53へDNS乗せ換え + ネイキッドドメインへの転送設定 | iii ThreeTreesLight
- Middlemanで生成したサイトをAmazon S3で運用する - QNYP Blog
- ネイキッド・ドメインのリダイレクトをRoute53 + S3で実現する | mah365
- fredjean/middleman-s3_sync
- Middleman で構築したウェブサイトを Amazon S3 に展開する - Qiita
- middleman-sync ではなく middleman-s3_sync を使えば更新のあったファイルだけ S3 にアップロードできる - わからん
- Middlemanで生成したサイトをAmazonS3でホストさせるまでの流れ | パクえ先生 ブログ
- Middleman で構築したウェブサイトを Amazon S3 に展開する - Qiita