前回はFoundationを使ってBlogサイトのレイアウトを作成する方法について書きました。Blogサイトとしては記事の検索機能とコメント機能も欲しいところなので、今回はこれらの追加方法について書いていきます。
Blog記事の検索
検索と言えば、、、ということで、今回はGoogleカスタム検索を使うことにしました。これを使うと非常に簡単にサイト内検索機能を導入することができます。(要Googleアカウント)
まず、Googleカスタム検索のページにアクセスします。
▼ [Add]をクリックします。

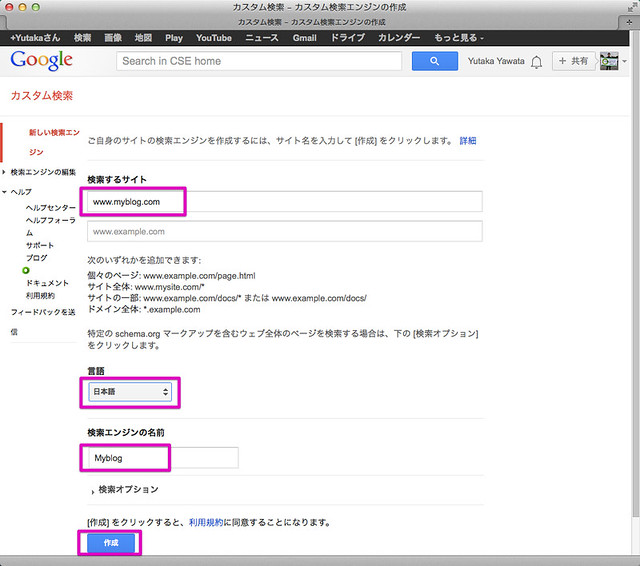
▼ 検索対象のサイトの情報を入力して、[作成]をクリックします。
- 検索対象サイトのURL
- 言語
- 検索エンジンに付ける名前

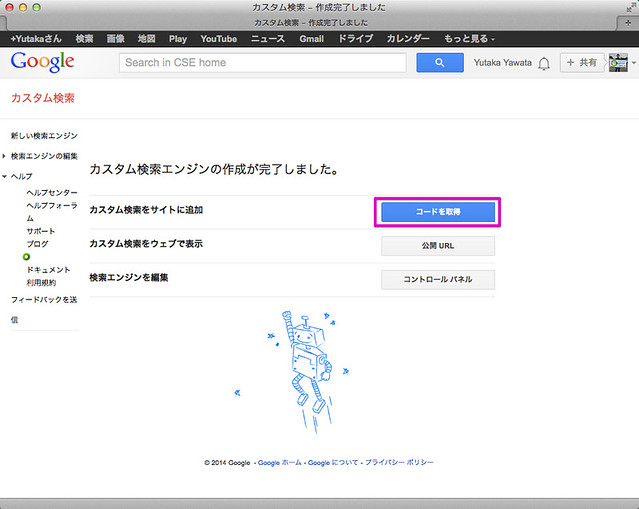
▼ [コードを取得]をクリックするとjavascriptのコードが表示されるので、これを<body>の中の検索ボックスを表示したい場所に貼り付ければ完了です。

<script>
(function() {
var cx = 'YOUR SEARCH ENGINE ID';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>YOUR SEARCH ENGINE IDには検索エンジンIDが入ります。
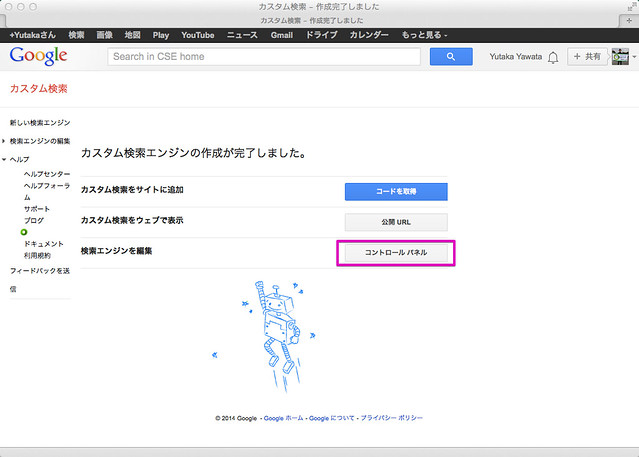
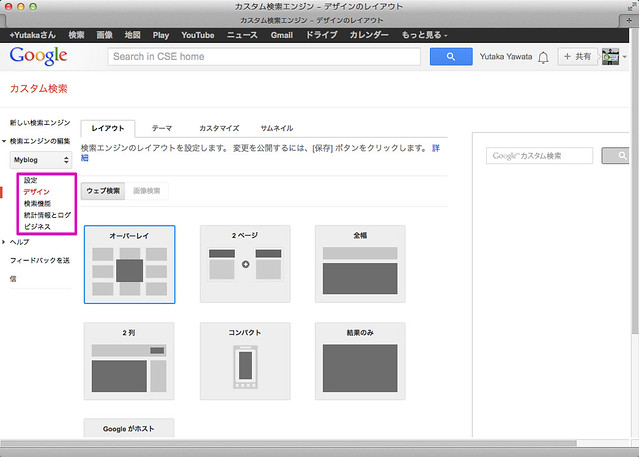
▼ ちなみに[コントロールパネル]からは検索エンジンのデザインなどの設定ができます。


HTMLフォームを使用した検索ボックス
Foundation等のcssフレームワークと使っていると上記のjavascritpコードで生成される検索ボックスのレイアウトが崩れる場合があります。cssでデザインを調整することも可能かと思いますが、今回は検索ボックスをHTMLフォーム化することでこの問題を回避しました。HTMLフォームとすることで検索ボックスの見た目を自由にカスタマイズできます。
検索ボックスを表示したい場所に、上記のjavascriptコードの代わりに以下のようなコードを埋め込みます。当サイトではサイドバーの一番上に検索ボックスを表示させています。
erbの場合
<form action='http://google.com/cse' id='cse-search-box'>
<input name='cx' type='hidden' value='003193038807033896204:l_sn3wi8ipm'>
<input name='ie' type='hidden' value='UTF-8'>
<div class='row collapse'>
<div class='small-9 columns'>
<input name='q' size='31' type='text'>
</div>
<div class='small-3 columns'>
<button class='button postfix primary radius' name='sa' type='submit'>
<i class='fa fa-search'></i>
</button>
</div>
</div>
</form>
<%= javascript_include_tag "//www.google.com/cse/brand?form=cse-search-box&lang=ja" %>hamlの場合
%form#cse-search-box{action: "http://google.com/cse"}
%input{name: "cx", type: "hidden", value: "YOUR SEARCH ENGINE ID goes here"}
%input{name: "ie", type: "hidden", value: "UTF-8"}
.row.collapse
.small-9.columns
%input{name: "q", size: "31", type: "text"}
.small-3.columns
%button.button.postfix.primary.radius{name: "sa", type: "submit"}
%i.fa.fa-search
= javascript_include_tag"//www.google.com/cse/brand?form=cse-search-box&lang=ja"検索フォームにはGoogleブランドを表示する必要があります。コードの末尾で読み込んでいるjavascriptは検索ボックス内にGoogleブランドを表示するためのものです。
以下は実際に[middleman]で検索してみた結果です。HTMLフォームで検索ボックスを設置すると、検索結果がGoogleのサイト上に表示されてしまいます。本当は検索結果はBlogサイト内に表示させたいところですが、それは今後の課題としてひとまず先に進むことにします。

コメント機能
コメント機能はDisqusを使って実装しました。
DisqusにBlogサイトの情報を登録
まずDisqusのサイトにアクセスしてアカウントを登録します。その後BlogサイトをDisqusに登録します。
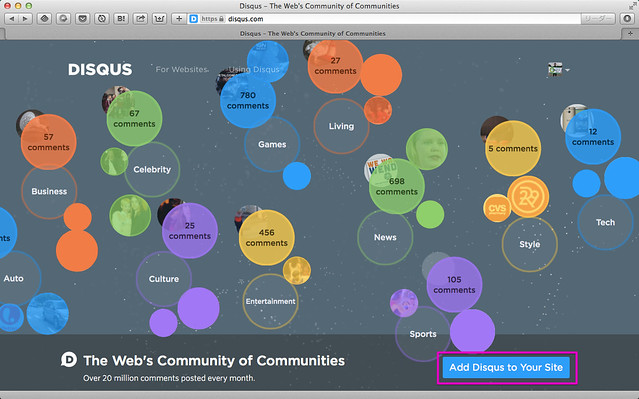
▼トップページの[Add Disqus Your Site]をクリックします。

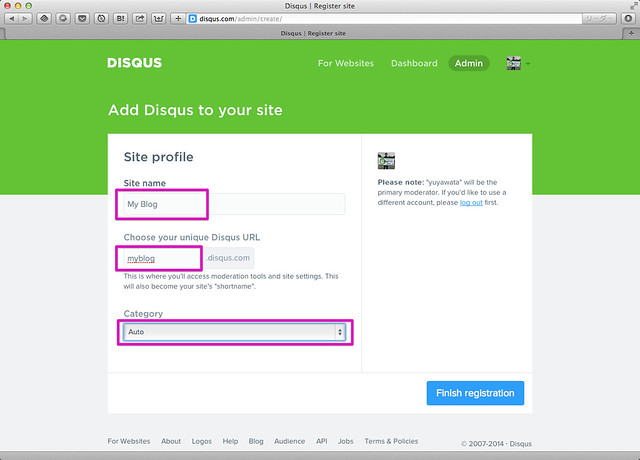
▼Blogサイトの情報を入力して、[Finish registration]をクリックします。
- サイト名
- Disqus URL(サイトの”shortname”)
- サイトのカテゴリー
サイトの”shortname”はDisqusのIDのようなもので、全世界でユニークな名前にする必要があります。(後ほどこのIDをmiddleman側に設定します。) なお、ここで設定したshortnameは後から変更できないので、それなりに慎重に選択するのがよいと思います。(変更したい場合は削除&再登録が必要です。)
サイトのカテゴリーはBusiness、Tech、Sportsなど適当なものを選択します。

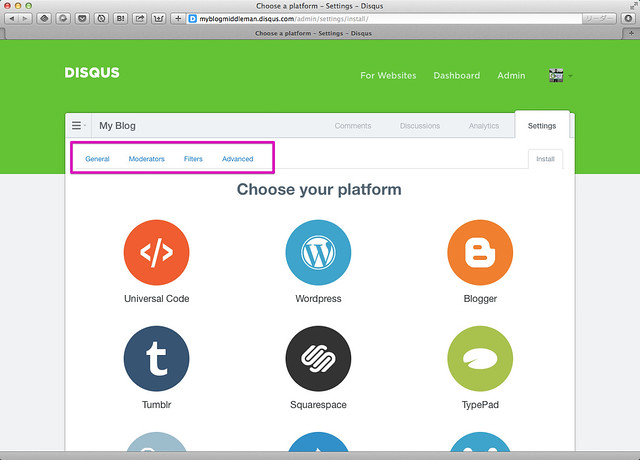
▼Blogプラットフォームの選択画面が表示されます。ボタンをクリックすると、各プラットフォーム毎のDisqusの設置方法が参照できます。今回は後述のmiddleman-disqusというgemを使ってDisqusをmiddlemanに組み込むので、この画面はスルーします。[General]タブからはコメントの承認機能のON/OFFなどが、[Filter]タブからはコメントの禁止語句などが設定できるので、必要に応じて設定をしておきます。

middlemanへの組み込み
middleman-disqusを使うと超簡単にDisqusをmiddlemanに組み込めます。
まずはGemfileにmiddleman-disqusを追加して、bundle installを実行します。
source 'http://rubygems.org'
gem "middleman", "~> 3.2.1"
gem "middleman-blog", "~> 3.5.1"
gem "middleman-livereload"
gem "nokogiri"
gem "redcarpet"
gem "html2haml"
gem "middleman-disqus" # 追加
# For feed.xml.builder
gem "builder", "~> 3.0"$ bundle install
次にconfig.rbに以下のコードを追加します。your_shortnameの部分には、Disqusで登録したshortnameを設定します。
activate :disqus do |d|
d.shortname = "your_shortname"
endローカルの開発環境ではコメントを表示させたくない場合は、以下のようにして開発環境とビルド時の設定を分けて書きます。ビルド時の設定はconfigure :build do ... endブロック内に書きます。
# 開発環境用の定義
configure :development do
activate :disqus do |d|
d.shortname = false
end
end
# build時の定義
configure :build do
activate :disqus do |d|
d.shortname = "your_shortname"
end
endここまで設定したら、後はレイアウトでdisqusを呼び出すだけです。
erbの場合
<%= disqus %>hamlの場合
= disqus本サイトではBlog記事用のレイアウト(blog_post.haml)でdisqusを呼び出しています。
/ comment box
.row
.small-12.columns
.comment-box
= disqusまとめ
Googleカスタム検索とDisqusというWebサービスの力を借りることで、サイト内検索とコメント機能を容易に実装することができました。今回まででBlogサイトとしての基本的な機能は整いましたが、最後にもう一つ、Tech系のブログに欠かせないSyntax Highlightの機能を追加したいと思います。続きは次回。