atom-lintを使います。atom-lintはSublime Textで言うところの SublimeLinterに相当する、各種Linter用のフレームワークです。 atom-lintを使うとrubocopなどのLinterをAtomで使えるようになります。
atom-lintインストール
$ apm install atom-lint
各種Linterインストール
以下のLinterをインストールしました。
rubocopとscss-lintはgemで、coffeeLint、csslint、jshintはnpmを使ってインストールします。
$ gem install rubocop
$ gem install scss-lint
$ npm install -g jshint
$ npm install -g coffeelint
$ npm install -g csslint
atom-lintの設定
[Atom]-[Open Your Config]から~/.atom/config.csonを開いて、各種Linterのpathを設定します。
私の環境ではRubyはrbenvで、node.jsはnodebrewで
インストールしているので、設定は以下のようになりました。
'atom-lint':
'ignoredNames': [
'tmp/**'
]
'coffeelint':
'path': '/Users/yuyawata/.nodebrew/current/bin/coffeelint'
'ignoredNames': [
'coffeelint/specific/excluded/file.coffee'
]
'csslint':
'path': '/Users/yuyawata/.nodebrew/current/bin/csslint'
'jshint':
'path': '/Users/yuyawata/.nodebrew/current/bin/jshint'
'rubocop':
'path': '/Users/yuyawata/.rbenv/shims/rubocop'
'scss-lint':
'path': '/Users/yuyawata/.rbenv/shims/scss-lint'Linterの実行例
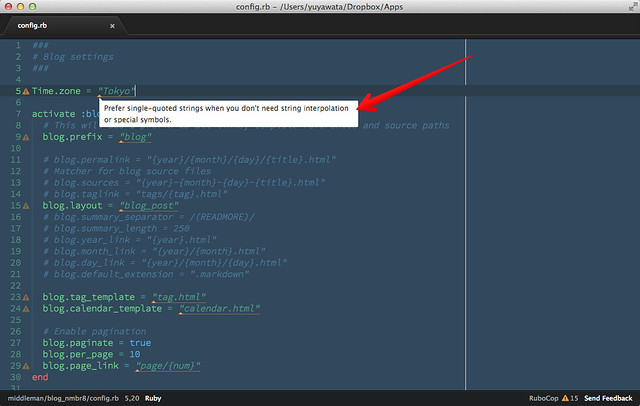
構文チェックはリアルタイムで実行されます。以下の画面は本Blogサイトのmiddlemanのconfig.rbでの構文チェック(rubocop)の例です。
(rubocopは構文エラーの他に、コーディングスタイルがRuby Style Guideに準拠しているかのチェックもしてくれます。)
SublimeLinterだとエラーや警告の内容はステータスバーに表示されますが、 atom-lintではそれらがツールチップで表示されるのが見易くていい感じです。